Modul 5
Sonntag, 21. Mai 2023, ganztägig in Präsenz im Raum Ulm von 9:00 bis 17:00 Uhr
BürgerSaal Breitingen, Neenstetter Straße 17, 89183 BreitingenModul 5: „Medien gestalten – mit Layout für Verständlichkeit und Ästhetik sorgen.“
Zeitlose Prinzipien guter Mediengestaltung. Gestaltung von notwendigen Print- und Onlinemedien.Dozenten:
Carina Unseld
Sigi Bütefisch
Diese Modulbeschreibungen werden zur Vorbereitung auf den Workshop spätestens 2 Wochen vor dem Workshop ausführlich ausgearbeitet so wie schon im Modul 1 geschehen und ersichtlich.
Zeitnah nach dem jeweiligen Workshop werden hier zudem sämtliche Workshop-Skripte und Workshop-Videos integriert, so dass jeder Interessierte davon profitieren kann.
Modul 5: „Medien gestalten – mit Layout für Verständlichkeit und Ästhetik sorgen.“
Zeitlose Prinzipien guter Mediengestaltung. Gestaltung von notwendigen Print- und Onlinemedien.
Layout heißt: Alle „Zutaten“ wie Texte, Bilder, Videos, Audiodateien in eine gefällige beziehungsweise noch wichtiger, in eine verständliche Anordnung und Beziehung zu bringen. Layout und (Graphik)Design strukturiert und bringt in Balance! So, dass Inhalt und Botschaften schmackhaft serviert werden und verdaut werden können. Eine Metapher: Gute Zutaten sorgen nicht automatisch für ein tolles Buffet! Die Speisen, das Ambiente und die Anordnung verstärken sich gegenseitig.
Sie sind nach dem Workshop in der Lage bessere Plakate und Onlinemedien zu gestalten. Sie sind natürlich danach nicht ein Gestaltungsprofi. Sie sind aber in der Lage, aufgeräumter und verständlicher Medien zu gestalten.
Zum Inhalt:
- Form follows Funktion
- Raster Ordnung schaffen
- Blickführung (Ergänzung zu Modul 3)
- Hilfsmittel-Programme
- Moderne Zusammenarbeit mit Profis, um Stärken und Grenzen zu wissen
- Qualität statt Quantität
Online-Medien und Social-Media
Prinzipien der Gestaltung in der Übersicht
Die Qualität der Gestaltung misst sich an der erzielten Wirkung. Ästhetik und Inhalt sind notwendige Voraussetzungen dafür.
Paradox: Gestaltungsregeln sind wichtige und notwendige „Fingerzeige“ – hervorragende Gestaltung verstößt aber meist gegen Regeln.
Weniger ist mehr! Die Konzentration auf das Wesentliche erhöht die Wirkung.
Zielgruppe, Inhalt und Format sind gestaltungsbestimmend.
Spannende Gestaltung lebt von Kontrasten – aber auch von Harmonie. Deshalb gilt meist: Gestaltungselemente sollten gleich oder deutlich verschieden sein.
Gute Schriften verdienen Respekt! Also Schriften nicht wild verzerren, sperren oder sonst modifizieren!
Form follows function. Der Nutzen bestimmt das Design – vom Design lässt sich auf den Nutzen schließen.
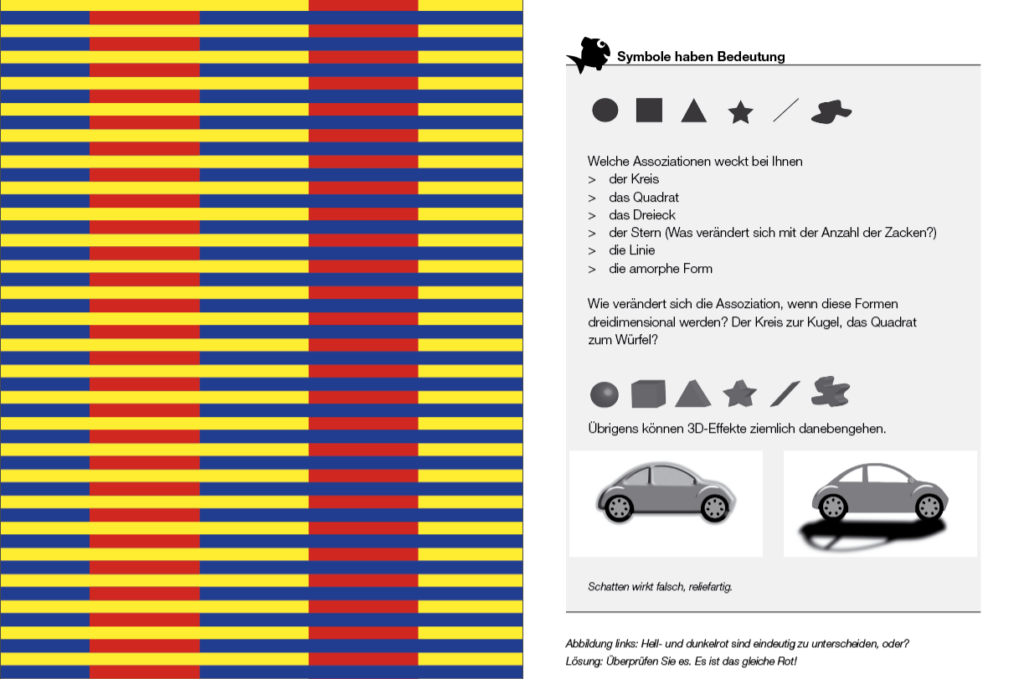
Die Simulation von Räumlichkeit auf der Fläche ist „gefährlich“. Ein Layout profitiert selten von 3D-Effekten. Räumlichkeit kann weitaus besser durch Komposition, Farbwirkung und Kontraste erzeugt werden als durch naturalistische Perspektiveffekte.
Überraschen Sie! Aufmerksamkeit erregen ist notwendig, damit Gestaltung überhaupt wahrgenommen wird. Das heißt aber nicht, dass Werbung laut und schrill daherkommen muss!
Gute Gestaltungsideen sind das eine. Für professionelle Wirkung braucht es immer Qualität in der Umsetzung.
Schrift – eine Erfolgsgeschichte
Die Schrift ist eine der großen Kulturleistungen der Menschheitsgeschichte.
Mit Schrift können wir unsere Gedanken mitteilen ohne ein direktes Gegenüber zu haben. Wir können kommunizieren ohne zu sprechen. Mit Schrift, mit Buchstaben, Zahlen, Formelzeichen und Symbolen können wir selbst Kompliziertes mitteilen.
Wer Schrift „versteht“ kann besser gestalten.
Deshalb an dieser Stelle ein kurzer Ausflug in die Menschheitsgeschichte,
in die Gegend von Mesopotamien. Hier liegt der Ursprung unserer abendländischen Schrift.
Ist unsere Schrift eigentlich schön?
Schrift verbindet Funktion und Ästhetik. Betrachten Sie einmal das Schriftbild einer Buch- oder Prospektseite ganz unvoreingenommen. Stellen Sie sich folgende Fragen: Sind die Buchstabenfolgen wirklich harmonisch? Gibt es „Löcher“ zwischen verschiedenen Buchstaben? Gibt es für Sie schönere und weniger schöne Buchstaben? Wahrscheinlich erkennen Sie einige ästhetische Unzulänglichkeiten, an die wir uns einfach gewöhnt haben. Den Grund dafür werden Sie gleich verstehen.
Eine kurze Geschichte der Schrift
Die frühesten Formen der Schrift werden in das 5te Jahrtausend vor Christi datiert. Diese frühen Schriftzeichen waren Ideogramme. Einem bestimmten Begriff oder Vorgang wurde ein bestimmtes Symbol zugeordnet. Das bedeutete, dass es eine große Menge an Zeichen geben musste um zu kommunizieren. Übrigens wurden mit diesen frühen Zeichen keine Geschichten erzählt, sondern es ging um ganz praktische Dinge. Es ging um Verwaltungsdinge, um Landwirtschaft, um Geld und Zinsberechnung.
Durch jahrhundertelange Weiterentwicklung und Veränderung haben die Symbole ihren ursprünglich eindeutigen Bezug verloren. Nun konnte ein einzelnes Zeichen je nach Sinnzusammenhang verschiedene Bedeutungen haben. Aus ursprünglich 1.500 Ideogrammen entwickelten sich so 600 Zeichen, die regelmäßig verwendet wurden. Mit der Zeit bezogen sich die verwendeten Zeichen immer mehr auf die Lautwerte der Wörter. Ein Zeichen stand nicht mehr für das dargestellte Objekt, sondern für ein ähnlich gesprochenes Wort. Der Grundstein für ein erstes phonetisches Alphabet war gelegt. In dieser Keilschrift konnte nun alles in schriftlicher Form festgehalten werden. Im 2. Jahrtausend vor Christi verbreitete sich die Keilschrift immer mehr. In anderen Kulturen nahm die Entwicklung der Schrift einen anderen und doch teilweise ähnlichen Verlauf. Die ägyptischen Hieroglyphen waren zum Beispiel eine Mischung aus Ideogrammen und phonetischen Zeichen. Bald entstanden erste Schreibschriften, die im Gegensatz zur gemeißelten oder geritzten Keilschrift schneller zu schreiben waren. Schließlich entwickelte sich über die Vermischung der verschiedenen Alphabete und Zeichen der phönizischen, griechischen, etruskischen, römischen und karolingischen Schriftzeichen unser heutiges europäisches Schriftsystem. Wahrscheinlich wissen Sie, dass unsere heutigen Zahlen ursprünglich arabisch/indischen Ursprungs sind und sich deshalb von der ästhetischen Formensprache her sehr deutlich von unserem heutigen Buchstabenalphabet unterscheiden.
Lautschriften wie unser heutiges Alphabet (Buchstaben sind Phonogramme) kommen mit recht wenigen verschiedenen Buchstaben aus. Symbolschriften (Buchstaben sind Piktogramme und Ideogramme) dagegen benötigen eine große Anzahl an Schriftzeichen, wie die Schriften im asiatischen Raum zeigen. Dort nahm die Entwicklung einen anderen Verlauf und der Übergang zu einer Lautschrift hat sich nicht vollzogen. So haben die einzelnen Buchstaben noch einen viel stärkeren Symbolcharakter.
Typografie verbindet Funktionalität mit Ästhetik
Aber mit Schriften und Buchstaben kann auch wunderbar kreativ gespielt werden. Dann tritt der Aspekt der Funktion, der Kommunikation zurück und der Aspekt des künstlerischen Gestaltens in den Vordergrund. Dieser Aspekt der Typografie ist alt und hat die Wurzeln in der schönen Handschrift, der Kalligraphie. Denken Sie beispielsweise an die reich verzierten Anfangsbuchstaben, die Initialen. Hier werden Buchstaben zum Bild. Durch die besondere Anordnung, durch das freie Spiel mit der Formenvielfalt der einzelnen Buchstaben können interessante Dinge entstehen. Warum nicht einmal mit Worten und Buchstaben gestalten, zum Beispiel wenn kein Bild zur Verfügung steht.
Hervorragende Typografie verbindet das Funktionale mit dem künstlerisch Besonderen.
Mit diesem Einblick in die Welt der Typografie werden Sie künftig anders mit Schriften und dem Schriftsatz umgehen. Sie werden wissen, auf was es ankommt, damit Ihre Gestaltung professioneller wirkt und damit mehr Wirkung erzielt. Gleichzeitig werden Sie die Arbeit der professionellen Gestalter sicherer beurteilen können. Mit diesem Know-How finden Sie auch die Balance zwischen „selber machen können“ und „besser in Auftrag geben“. Die Technik macht es heute sehr gut möglich, dass Sie den Profis „zuarbeiten“, zum Beispiel dass Sie Texte in Musterlayouts einfügen und weniger diffizile Druck- und Onlinemedien selbst gestalten und den letzten Schliff den Profis überlassen. Das macht Sinn und garantiert ein professionelles Ergebnis zum vernünftigen und attraktiven Preis. Ein Gedanke zum Schluss: Würden Sie Ihr Haus ohne Handwerker und Architekten bauen, auch wenn Sie selbst viel mitarbeiten? Wahrscheinlich nicht, wenn Sie auf Qualität Wert legen. Machen Sie es in Typografie- und Gestaltungsdingen auch nicht anders!
Wenn Sie mehr über Typografie und Schriften wissen wollen schauen Sie in dieses PDF
Aus einem Sachbuch von Sigi Bütefisch .

Säulen gelungener Gestaltung
Wie Gestaltung gelingt
Auf gute Bilder und Texte kommt es an
Gestaltung heißt, auf einer begrenzten Fläche die Gestaltungselemente (Texte, Bilder, Schmuckelemente und Ähnliches) inhaltlich und ästhetisch gelungen anzuordnen, um maximale Wirkung zu erzielen.
Format und Medium
Welches Format passt?Für die „Formatfrage“ bringen Sie folgende Fragen weiter:> Wie gelingt es am besten, den Inhalt „rüberzubringen“?> Wie kommt das Bildmaterial am besten zur Geltung?> Ist das Format für die Zielgruppe praktisch?> Ist das Format wirtschaftlich (Drucker fragen)?
Fazit: Sobald Sie eine Alternative zu DIN-Standard-Formaten wählen, wird Ihre Drucksache auffälliger. Die etwas höheren Kosten können sich lohnen! Achten Sie aber immer darauf, dass Ihr Spezialformat nicht ungeschickt im Handling für Ihre Zielgruppe ist. Ein Prospekt, der zum Beispiel nicht mehr in die Akten- oder Jackettasche passt, findet schnell den Weg in den Papierkorb.

Zielgruppengerechte Gestaltung
Prinzipien für gelungene Gestaltung
- Erkennbare Ordnungsprinzipien, wie zum Beispiel Raster, Achsen, Farben, Proportionen, Figur-Grund-Beziehungen
- Spannung, das heißt kontrastreiche und harmonische Elemente zugleich einen klaren Fokus und entschiedene Beziehungen der
- Gestaltungselemente
Gestaltung ist dann gelungen, wenn nichts mehr weggenommen oder hinzugefügt werden kann.
Die wertvollsten Prinzipien für Gestalter
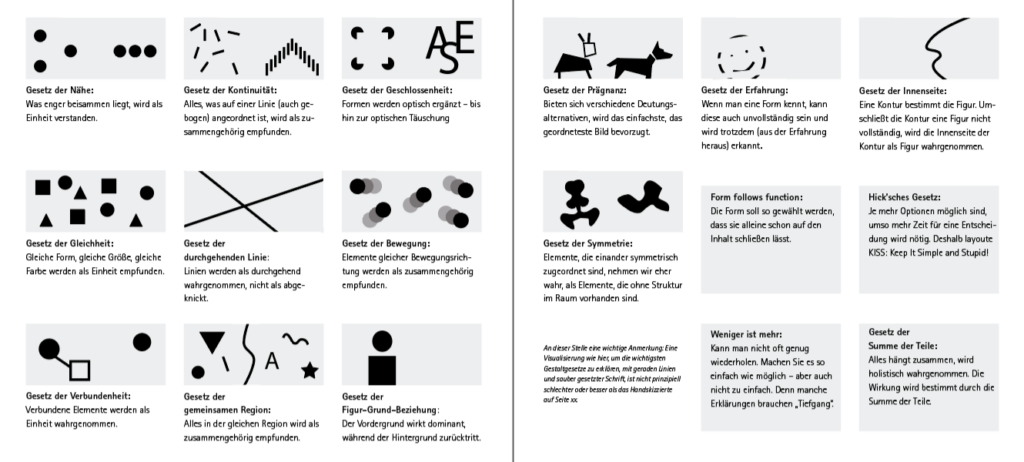
Die Gestaltgesetze, die Prinzipien für gelungene visuelle Kommunikation
Experimentieren wir noch nicht mit dem Seitenlayout, mit der gelungenen Anordnung von Text und Bild. Beschäftigen wir uns zunächst mit einfachen Symbolen und der Anordnung dieser Grundelemente auf einer Fläche. Denn ein kleiner Punkt weckt andere Assoziationen als ein Kreis. Ein Quadrat wirkt anders als ein Stern. Eine gerade Linie hat eine andere Bedeutung als eine geschwungene. Rot wirkt auf uns anders als blau. Und es ist nicht das Gleiche, ob etwas links, rechts, oben oder unten auf dem Format platziert wird. Diese Prinzipien der Formen und Anordnung sind, wie Studien belegen, recht unabhängig von unserer kulturellen Prägung und unseres individuellen Geschmacks. Wenn Sie sich über die Bedeutung dieser Prinzipien bewusst sind, kennen Sie schon einige wichtige Regeln für wirkungsvollere Gestaltung. So platzieren Sie Text und Bild gekonnt auf der Fläche.

Gestaltgesetze

Farben und 3D-Effekte
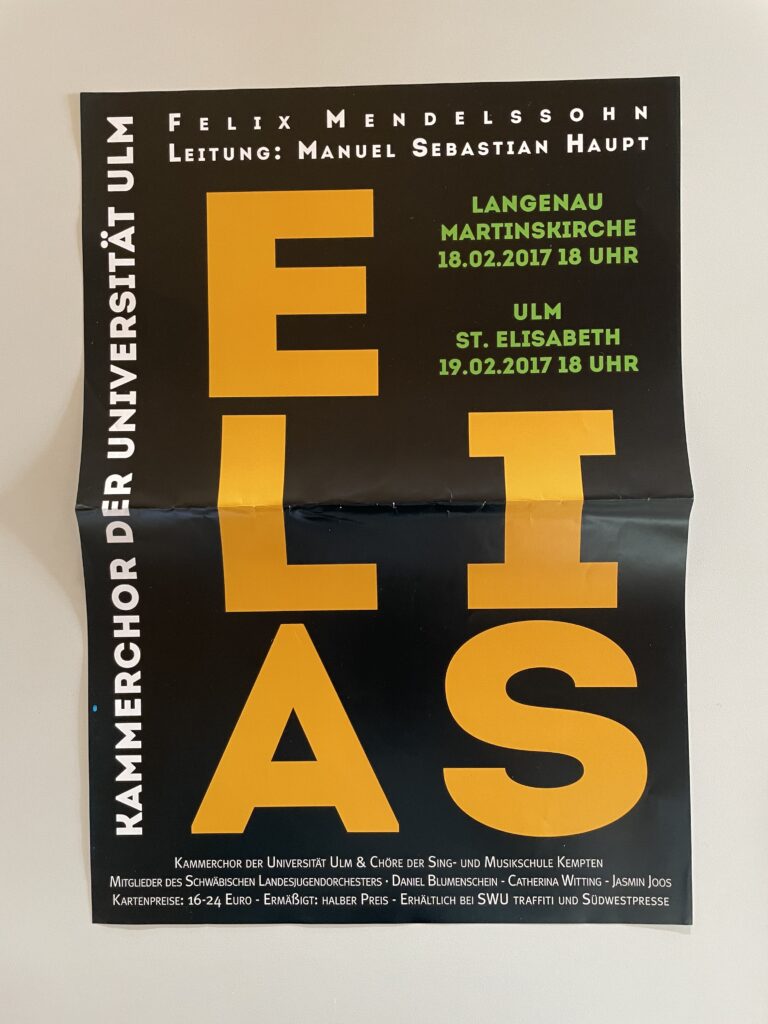
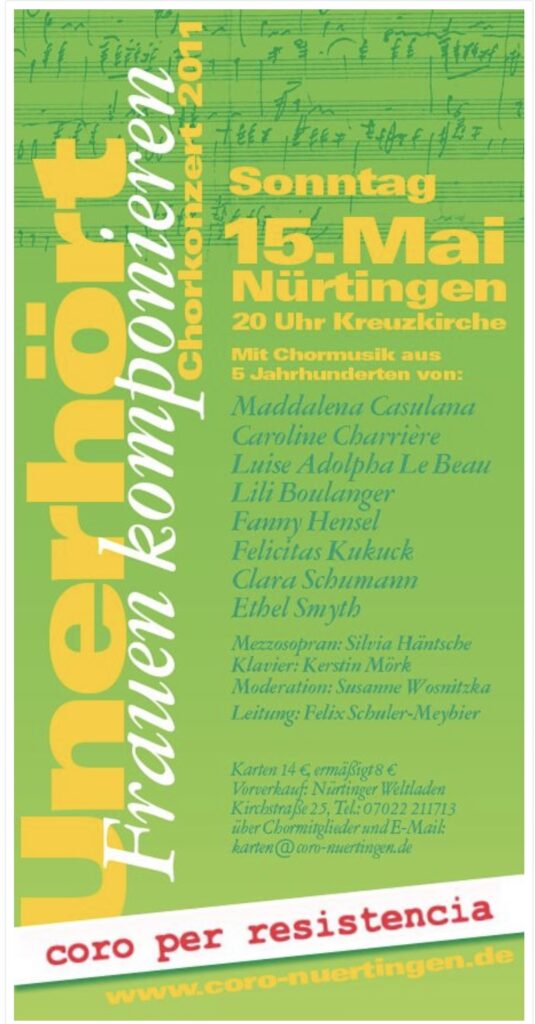
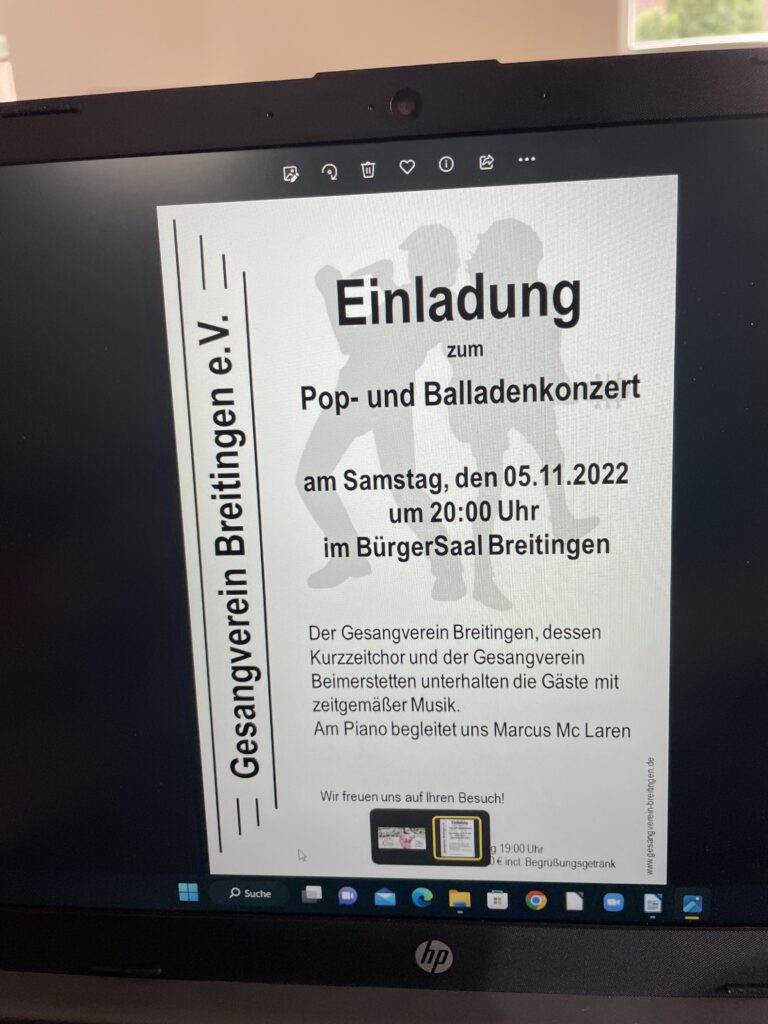
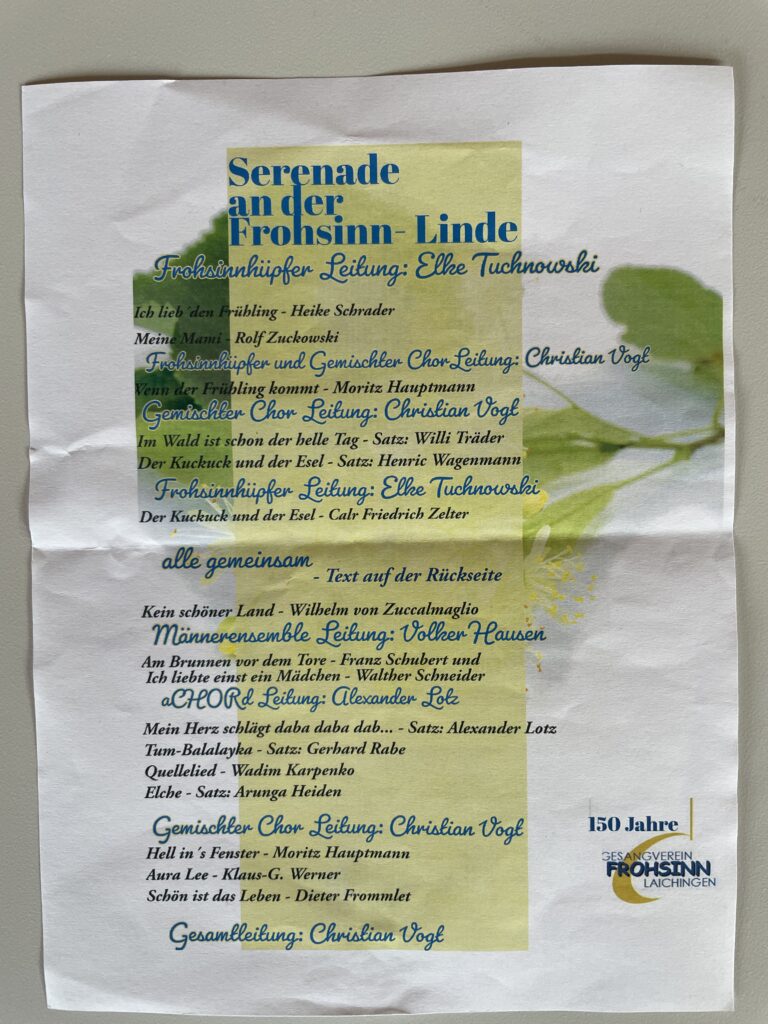
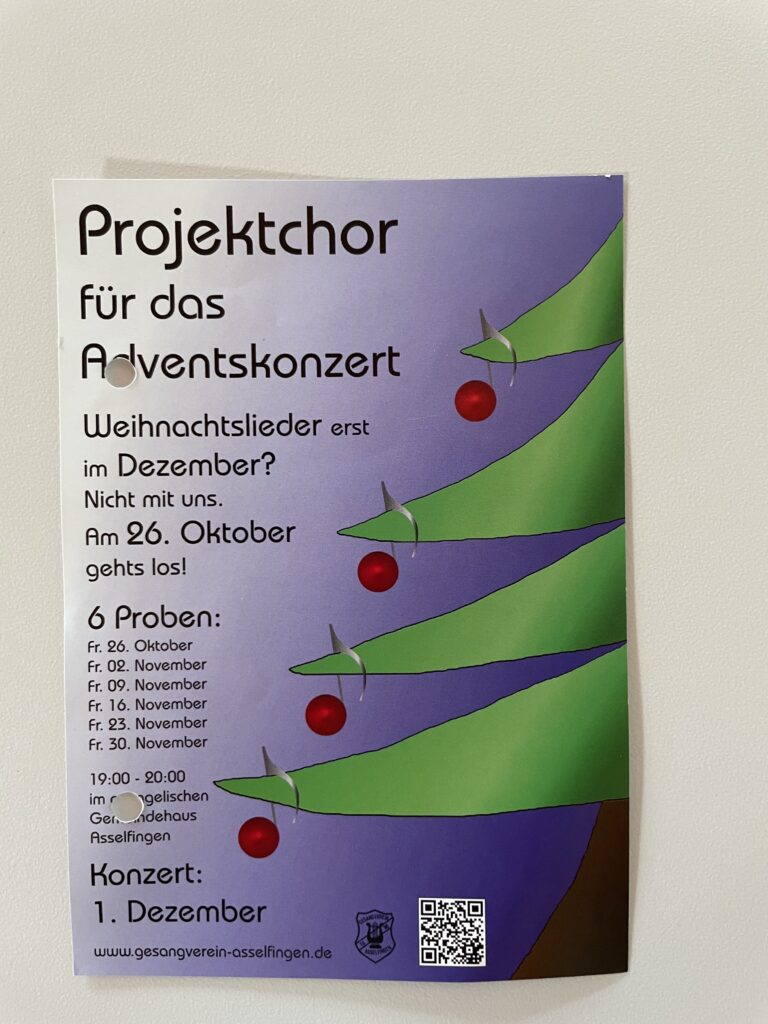
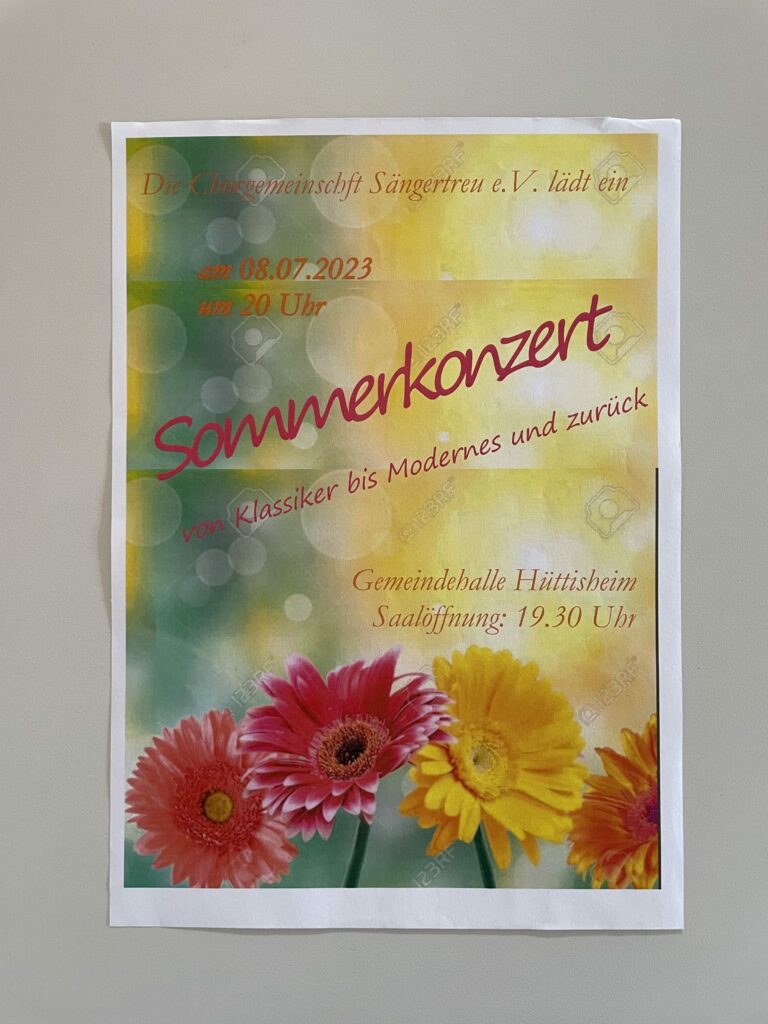
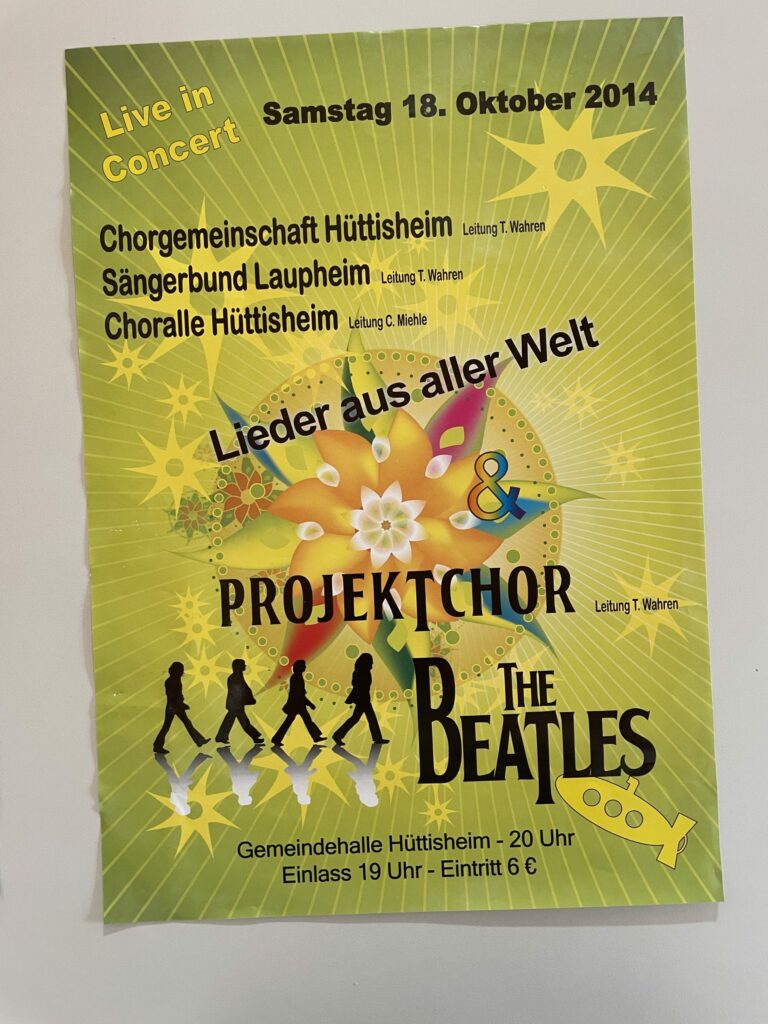
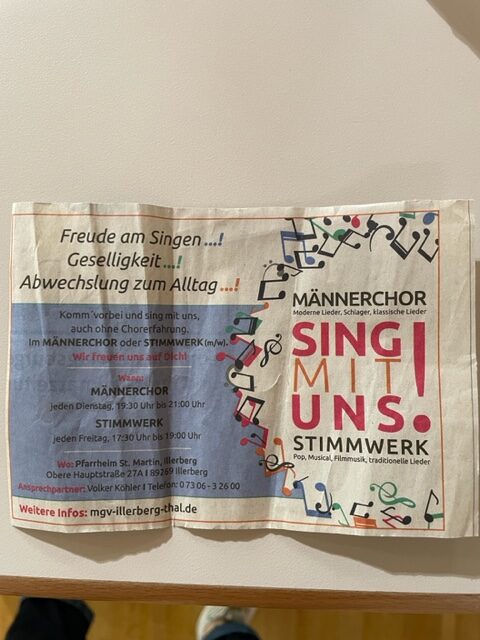
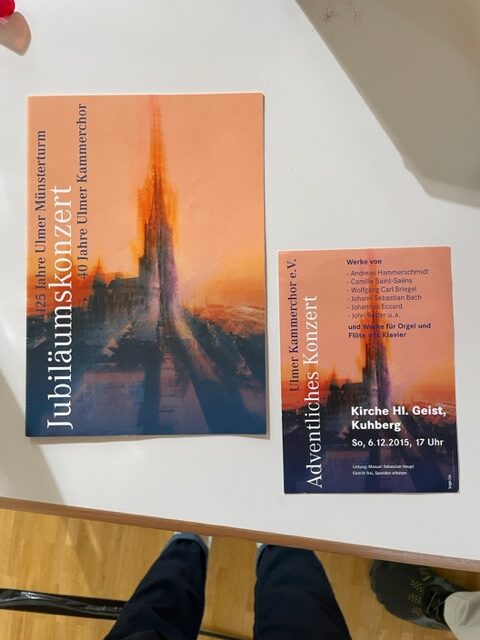
Nun einige Beispiele aus der Praxis.
Beurteile diese Plakate nach Lesbarkeit, Auffälligkeit, Plakativität und ob die Motive auch zum Konzertprogramm passen.
Hier die gleich etwas überarbeiteten Fassungen vom Workshop:

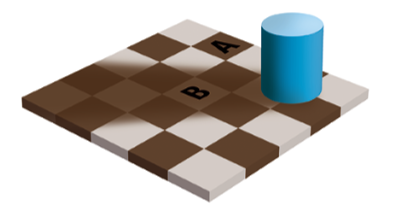
Emotionen sind bunt
Farben haben Wirkung und Farben führen uns leicht hinters Licht.
Ein Tipp: vielleicht wirkt es durch den Schatten des Zylinders heller, als es ist!

Optische Täuschung Schachbrett
www.buetefisch.de/2014-07-01/aufloesung.html
Das Spiel mit den Farben
Übung1: Welche Farben würden Sie für ein Logo für ein Wellnesshotel, Beerdigungsinstitut, einen Sportverein, Tauchclub, Obsthändler wählen?Übung 2: Mit welcher Farbe müssen Sie das „freundliche“ Grün kombinieren, damit es möglichst bedrohlich, giftig wirkt?Übung 3: Welches ist Ihrer Meinung nach die unbeliebteste Farbe und was könnte ein Grund dafür sein?
Diese Begriffe sollten Sie wenn es um Farbe geht kennen
- Farbton (zum Beispiel Rotton, ein Blauton)
- Sättigung (zum Beispiel ein leuchtendes Rot, ein blasses Blau)
- Helligkeit (zum Beispiel ein helles Rot, ein dunkles Blau)
Farbkontraste
- Hell-Dunkel-Kontrast (Wichtigster Kontrast für Gestalter in Bezug auf gute Lesbarkeit und Trennung)
- Kalt-Warm-Kontrast (Maßgeblich für die Farbstimmung)
- Komplementär-Kontrast (Interessant dabei: Rot/Cyan hat den stärksten Warm-Kalt-Kontrast, Blau/Gelb den größten Hell-Dunkel-Kontrast, Grün/Magenta den geringsten Hell-Dunkel-Kontrast. Rot/Cyan ist äußerst auffällig)
- Simultan-Kontrast (Jede Farbe wird von der Umgebungsfarbe beeinflusst)
- Quantitäts-Kontrast (Jede Farbe wirkt unterschiedlich mächtig. Zum Beispiel wirkt eine kleine gelbe Fläche im Zusammenklang verschiedener Farben genauso mächtig wie eine größere dunkelblaue Fläche)
- Qualitäts-Kontrast (Bezeichnet die Sättigung eines Farbtones. Zum Beispiel hat ein leuchtenderes Rot eine höhere Qualität als ein blasses Rot)
- Farbe-an-sich-Kontrast (Bezieht sich auf die Wirkung der Farben untereinander. Der Volksmund sagt bei einem hohen Farbe-an-sich-Kontrast, die Farben beißen sich, sie sind schrill und laut. Komplementäre Primärfarben haben den stärksten Farbe-an-sich-Kontrast, Mischfarben einen schwächeren)
- Bunt-Unbunt-Kontrast (Farbkontrast im Bezug zu den unbunten Farben Schwarz, Weiß und Grau – unbunte Farben sind ein „toller Partner“, Grau ist immer ein unaufdringlicher Begleiter vieler Farben)
- Tonwert (zum Beispiel hat Gelb hat einen geringeren Tonwert als Violett. Übrigens lassen sich Farben mit unterschiedlichen Tonwerten gut kombinieren)
Der Farbkreis

Farbkreis
Farbharmonien
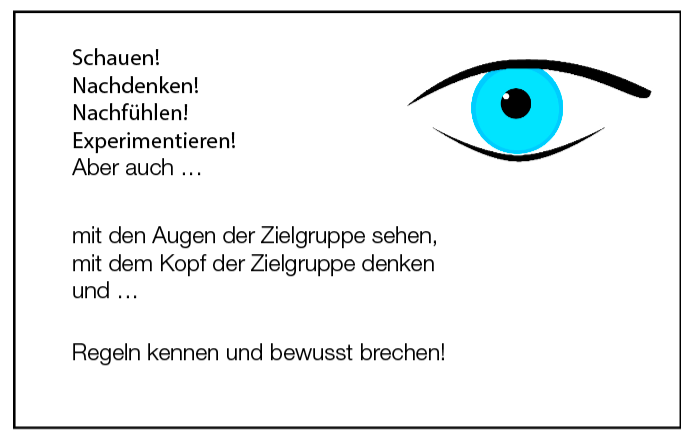
Schauen, schauen, schauen.
Noch eine Bemerkung zur Subjektivität der Farbwirkung: Je nach persönlichem oder kulturellem Geschmack werden Farben und ihre Wirkung anders beurteilt. Verlieren Sie sich deshalb nicht in fruchtlosen Farbdiskussionen und versteifen Sie sich nicht bezüglich Ihrer Farbauswahl. Statistik sagt nichts über das Individium aus und zudem ist gerade Farbe stark Moden unterworfen!
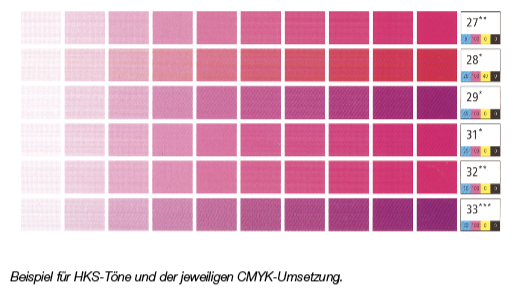
Farbsysteme und Farbräume
Pigmentfarben und subtraktive Farbmischung

Farbauszüge Druck
Lichtfarben und additive Farbmischung
Noch ein Wort zu den Volltonfarben
Farben sind niemals gleich

Tonwerte
Gestaltung braucht Ordnung
Erkennbare Ordnungsstrukturen wirken professionell
Die Vielfalt der Gestaltungsraster nutzen
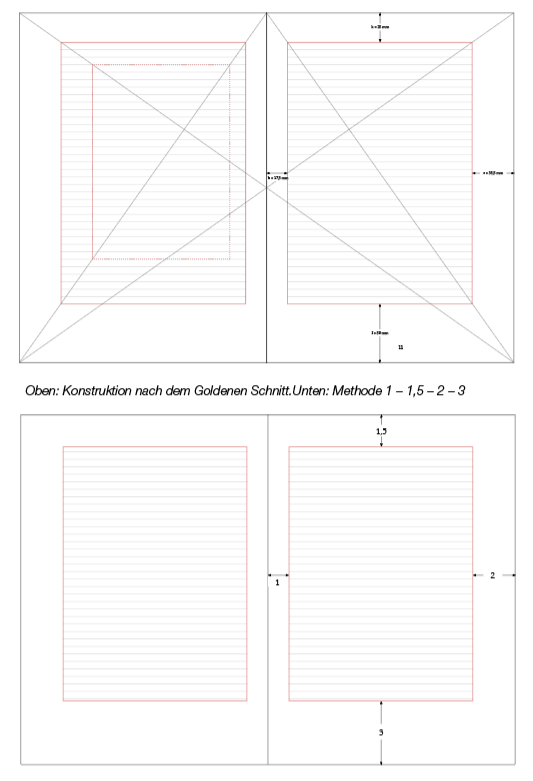
Klassische, einfache Satzspiegel

Grundlinienraster 1
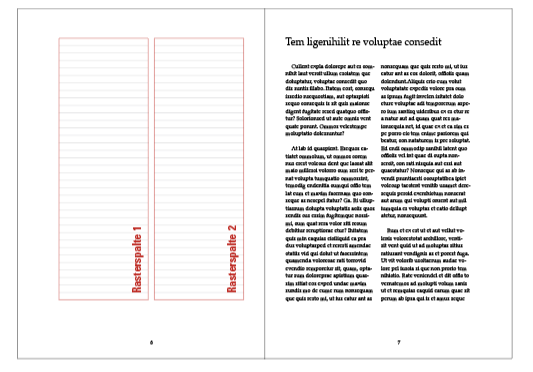
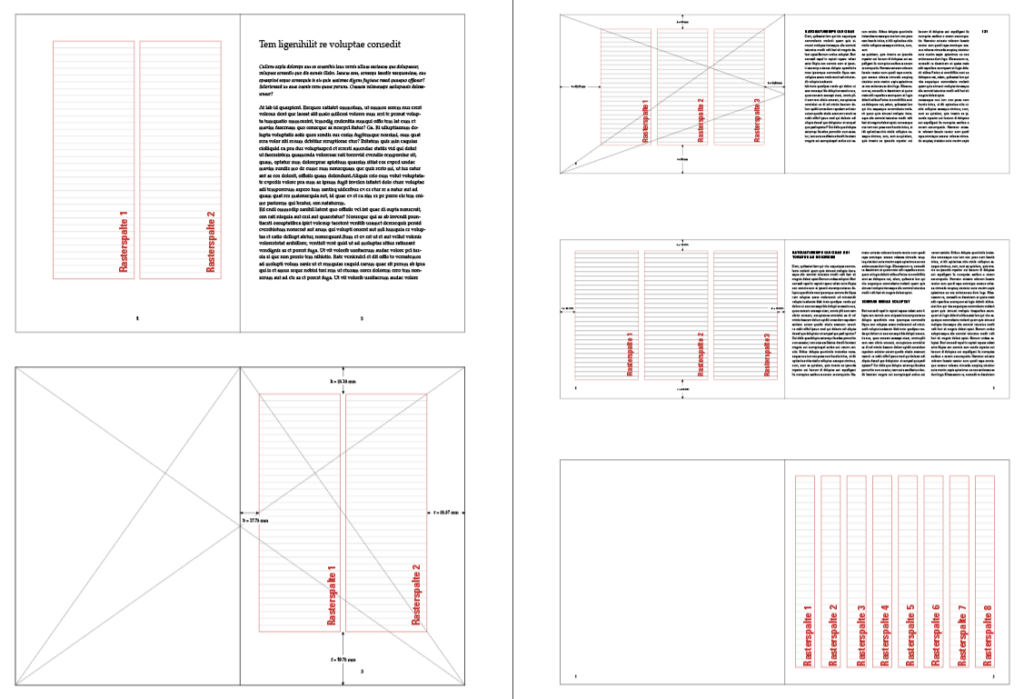
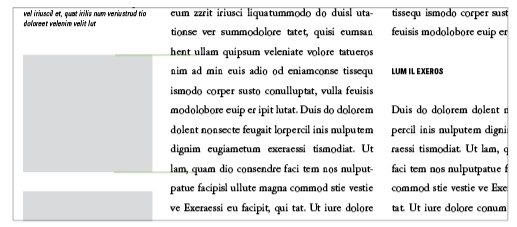
Mehrspaltige Satzspiegel beziehungsweise Gestaltungsraster
Die Regel für ein Broschüren- beziehungsweise Prospektlayout ist ein mehrspaltiges Gestaltungsraster. Dabei sollten der Spaltenabstand, die Schriftgröße, die Zeilenlänge und der Zeilenabstand so gewählt werden, dass eine gute Lesbarkeit gegeben ist. Optimal für die Lesbarkeit sind Zeilenlängen zwischen 50 und 70 Zeichen pro Zeile (Leerzeichen zählen mit). Bei kurzen Zeilen macht ein guter Umbruch etwas mehr Mühe, damit trotz Trennungen ein harmonisches Schriftbild erhalten bleibt. Bei kürzeren Zeilen ist ein Flattersatz harmonischer als ein Blocksatz, da es schlecht gelingt, Buchstaben und Wortabstände wirklich gut auszugleichen. Ein symmetrischer Zweispalter ist von der Anmutung spannungsarm. Ein dreispaltiges Gestaltungsraster bietet schon mehr Möglichkeiten, das Layout spannungsreicher zu gestalten. Grundsätzlich gilt: Asymmetrie belebt jede Gestaltung.

Grundlinienraster 2

Grundlinienraster 3

Grundlinienraster 4
Die Verbindung von Schriftauswahl und Typografie
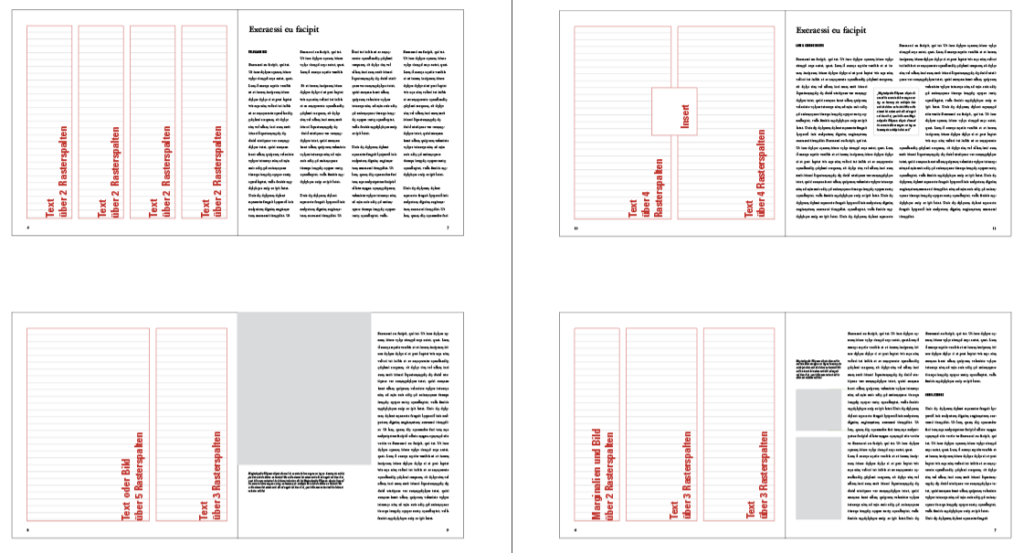
Wir haben ja mit der Schrift begonnen, einem wichtigen Baustein für gute Gestaltung. Die Wahl einer bestimmten Schrift, einer Schrifttype hat große Bedeutung – gerade für die Wirkung des Satzspiegels. Erleben Sie es selbst und setzen Sie den Text in verschiedenen Schriftvarianten. Dabei ist wieder das kritische Auge des Gestalters gefragt. Schriften mit Serifen haben in der Regel eine bessere Zeilenwirkung, das heißt, der Leser bleibt beim Lesen optisch leichter in der Zeile. Bei recht engen Spaltenabständen sind Spaltentrennlinien eine gute Möglichkeit die Lesbarkeit zu erhöhen. Noch etwas: Meistens werden die Spalten in einem Grundlinienraster gleich groß angelegt. Das macht ein Layoutprogramm automatisch. Es kann aber auch durchaus Sinn machen, zum Beispiel eine Textspalte breiter als eine Bild- oder Marginalspalte anzulegen. So kann ein Zweispalter spannungsreich werden. Testen Sie auch einmal die Wirkung, Spalten und Text asymmetrisch zum Bund anzulegen. Die jeweils rechts orientierte Spalte macht selbst einen „ganz normalen“ Einspalter spannungsreicher.
Grundlinienraster und Register
Es ist meist unschön, wenn die Schrift in einem mehrspaltigen Layout nicht auf einer Grundlinie ausgerichtet ist. Die Schriftlinien tanzen. Layoutprogramme unterstützen die Funktion „Register halten“. Das heißt, die Schrift wird automatisch immer auf die Grundlinie gezwungen. Ein Nachteil jedoch ist, dass weniger Möglichkeiten bleiben, Zeilenabstände flexibel pro Spalte zu definieren. Sobald Zeilenabstände nicht ein Vielfaches des Grundlinienrasters sind, verschiebt sich das Register. Aber: Sehen Sie ein Gestaltungsraster grundsätzlich als gute Hilfe, damit die Balance zwischen Flexibilität und Ordnung gelingt. Sehen Sie kein Gestaltungsraster zu eng – sonst wird das Raster zum Gefängnis jeder Kreativität und Funktionalität. Die Grundlinie der Schrift beziehungsweise die Mittel- oder Oberlinie, ist zugleich die Bezugslinie, um Bilder sauber und auf jeder Seite gleich anzuordnen beziehungsweise zu beschneiden. Tanzende Bilder ohne Bezug zu den Grundlinien des Textes sind unprofessionell und unschön.

Bildplazierung
Ausrichtung: Blocksatz, rechts- oder linksbündig, mittig
Die Ausrichtung einer Schrift hat großen Einfluss auf die gute Lesbarkeit. Oft wird der Blocksatz schlecht gesetzt, dass heißt die Buchstaben und Wortabstände werden unschön. Sowohl zu große und uneinheitliche Wortabstände als auch Buchstabenabstände erschweren die Lesbarkeit und sind ein professionelles No-Go.
Guter Blocksatz erfordert Aufwand
Oft besser wirkt ein, aber von „Laien“ weniger verwendeter, gleichmäßiger linksbündiger Schriftsatz! Schlechter Flattersatz wird auch Rausatz genannt.
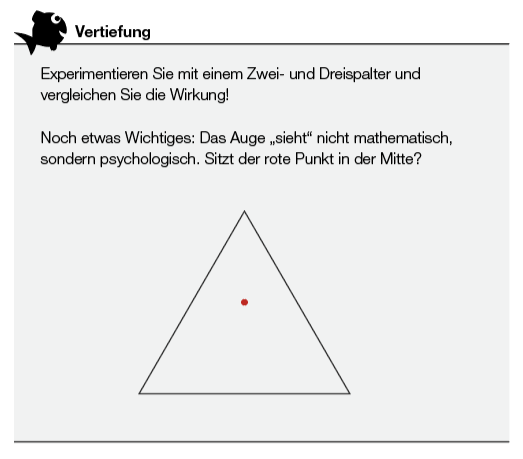
Das Auge sieht nicht mathematisch!

Optisch oder mathematisch
Produktionsvorbereitung und Produktion
Wissen ist gefragt und notwendig
Ein kurzer Blick zurück in das grafische Handwerk
Heute ist vieles anders und ändert sich rasant!
Testen Sie Ihr Wissen
- Korrekte Auflösung
- Überfüllung
- Schriften aussparen
- Beschnitt
- Mehrkanal-Sonderfarben
- Farbprofile
- Druckwertzuwachs
- Rasterwinkelungen
- Moirée-Effekte
- Spezielle PDF-Optionen für den Druck
- Schriften einbetten und Ähnliches
- Vektorgrafiken
- Sonderfarben umwandeln
Wissen, was man kann, ist genauso wichtig, wie zu wissen, was man (noch nicht) kann.
Die gebräuchlichsten Druckverfahren
Grundlagen des Drucks
Diese Druckverfahren sollten Sie kennen:
Papier
Weiterverarbeitung, Veredelung
Mut zum Besonderen – 90 % aller Printprodukte sind Standardprodukte: im DIN Format, üblich gefaltet und geheftet. Überlegen Sie einmal, wie Sie schon durch die Faltung eines Folders mehr Aufmerksamkeit erzielen können.
Freigabeproof
PDF-Format
Fazit
Übung macht den Meister
Experimentieren, machen, üben ist wichtiger als Theorie. Gestaltung ist Handwerk!
Gestaltung misst sich an der Wirkung
Professionell gestaltete Medien sind eine Teamleistung
Mediengestaltung ist Teamwork.
Gestaltung von Online-Medien
Für Online-Medien ist Funktion, Content und Struktur meist viel wichtiger als die Gestaltung
Prinzipiell gelten natürlich alle Prinzipien der Gestaltung genauso für Online-Medien. Doch ob ein Online-Medium wirkt, ist viel mehr von anderen Faktoren abhängig, da es ein techn Tisches Medium ist. Dazu kommt, dass wir gerade bei Sozialen Medien viel weniger Einflussmöglichkeiten auf das Layout haben, als bei einer Website.
Die 7 Erfolgsfaktoren eines Webauftritts
Die folgenden sieben Faktoren haben sich über die Jahre zu wesentlichen Voraussetzungen für eine erfolgreiche Internetseite herausgebildet. Wenn Sie diese Erfolgsfaktoren beachten und das Optimierungspotenzial ausschöpfen, erfüllen Sie professionelle Ansprüche. Noch eine Worterklärung im Bezug auf diese Erfolgsfaktoren. „Onpage“ heißt, dass Sie innerhalb Ihrer Website mit den Veränderungen ansetzen, „offpage“ bedeutet, dass Sie außerhalb Ihrer Website optimieren.
Erfolgsfaktor 1: Webdesign (onpage Maßnahmen)
Webdesign ist mehr als Screendesign. Es geht nicht nur um visuelle Ästhetik sondern um die Verbindung von Technik, Struktur, Inhalt und Design. Das Webdesign umfasst Konzeption, Planung, Test und Realisierung des Auftritts. Webdesign erfordert damit sowohl gestalterische als auch technische Kompetenz und meist entsprechend professionelle Partner.
Erfolgsfaktor 2: Aktueller und gehaltvoller Content (onpage Maßnahmen)
Interessanter, stets aktueller Content zählt. Gehaltvoll heißt in diesem Zusammenhang, dass Sie dem Besucher Ihrer Seite einen Mehrwert, einen wirklichen Nutzen bieten. Das heißt konkret: Sie erfüllen seine Bedürfnisse! Denken Sie dabei immer an die Schlüsselbegriffe, die Keywords, die für den Leser und auch für die Suchmaschinen von elementarer Bedeutung sind.
Erfolgsfaktor 3: Das passende Content-Management-System (CMS) (onpage Maßnahmen)
Der wirtschaftliche Betrieb einer Website erfordert moderne Werkzeuge. Sorgen Sie mit einem funktionalen CMS für ein benutzerfreundliches, effizientes Management Ihrer Website. So haben Sie die Möglichkeit, mit mehreren Personen gleichzeitig an einem Projekt zu arbeiten. Ein entsprechendes Benutzer-Rechtesystem unterstützt Sie dabei. Optimal geplante Administrator-Rechte sichern im Fall eines persönlichen Fehlers doppelt ab. Eine Backup-Routine sorgt für die kontinuierliche Datensicherung im Hintergrund. Mit modernen CMS haben Sie eine gute Basis für ein individuelles und ansprechendes Layout.
Erfolgsfaktor 4: Leistungsfähige Partner und Mitarbeiter
Wie schon mehrfach betont: Gute Internetauftritte brauchen Kompetenz und verlässliche Partner, die Sie unterstützen. Nicht alles, was billig erscheint, ist wirklich preiswert und nicht alles, was teuer ist, ist wirklich sein Geld wert. Wichtig ist Verlässlichkeit und direkter Dialog. Es macht einen großen Unterschied, ob sich Partner für Sie verantwortlich fühlen oder ob Sie Ihre Zeit in der Warteschleife eines Call-Centers verbringen.
Erfolgsfaktor 5: Optimierung für Suchmaschine UND Mensch (onpage Maßnahmen)
Suchmaschinen sprechen wie Menschen eine eigene Sprache. Sorgen Sie dafür, dass Ihre Website die Besonderheiten beider Sprachen berücksichtigt. Eine benutzerfreundliche Website und eine optisch ansprechende Gestaltung machen Besuchern das Lesen, Navigieren und Finden von Informationen leicht. Hier kommt das Webdesign zum Tragen! Eine suchmaschinenoptimierte Website erleichtert den Suchmaschinen das Auffinden und schnelle Bearbeiten Ihrer Website. Das führt automatisch zu besseren Suchmaschinen-Ergebnissen.
Erfolgsfaktor 6: Verlinkung und externe Suchmaschinenoptimierung (offpage Maßnahmen)
Das Internet lebt von Links. Eine Website ohne Links ist wie eine einsame Insel. Sorgen Sie dafür, dass Ihre Website auf führenden Portalen, Verzeichnissen und Webseiten eingetragen, gelistet und verlinkt ist. Sorgen Sie dafür, dass Ihr Content es wert ist, verlinkt zu werden. So wächst die Verlinkung natürlich an. Das erhöht die Sichtbarkeit und Vertrauenswürdigkeit Ihrer Website enorm. Eine gute externe Verlinkung verbessert Ihre Position in den Ergebnislisten der Suchmaschinen und bringt neue Besucher auf Ihre Website.
Erfolgsfaktor 7: Systematische Erfolgskontrolle, Optimierung und Weiterentwicklung (on- und offpage Tools)
Ein Website-Betrieb ohne Erfolgskontrolle bleibt dem Zufall überlassen. Sorgen Sie für die Integration mindestens eines leistungsfähigen Statistik-Tools. Benutzen Sie im Internet verfügbare Analysetools regelmäßig zur Diagnose und Beurteilung der Webseitenerfolge. Sie erhalten unter anderem wertvolle Informationen über die Anzahl der Besucher, das Nutzungsverhalten und über welche Suchbegriffe der Nutzer auf Ihre Seite gestoßen ist.
Alle diese Erfolgsfaktoren sind gleich wichtig.
Diese 7 Erfolgsfaktoren sind nicht nach ihrer Priorität nummeriert. Vielmehr bedingen sich diese Faktoren wechselseitig, ohne dass ein Faktor vernachlässigbar ist. Aktueller Content allein bringt ohne eine ansprechende und optimierte Website wenig Wirkung. Genauso entfaltet eine optimierte Website mit nur 20 Seiten ohne aktuellen Texte wenig Effekte. Führen nur wenige Wege (Links) im Internet zu Ihrer Website, bleibt diese eine weitgehend unbesuchte Insel. Eine Website, die nicht auf andere verlinkt, ist vergleichbar mit einer Sackgasse – der Internetverkehr stockt. Eine Website ohne ein funktionales CMS ist weder wirtschaftlich einzurichten noch zu pflegen, optimieren und entwickeln. Ohne eine Erfolgskontrolle und laufende Anpassung der Internetstrategie bleibt Erfolg im Internet purer Zufall.
Da in den anderen Modulen die Erfolgsfaktoren 2, 4, und 7 schon bearbeitet wurden, konzentrieren wir uns hier nur auf die restlichen.
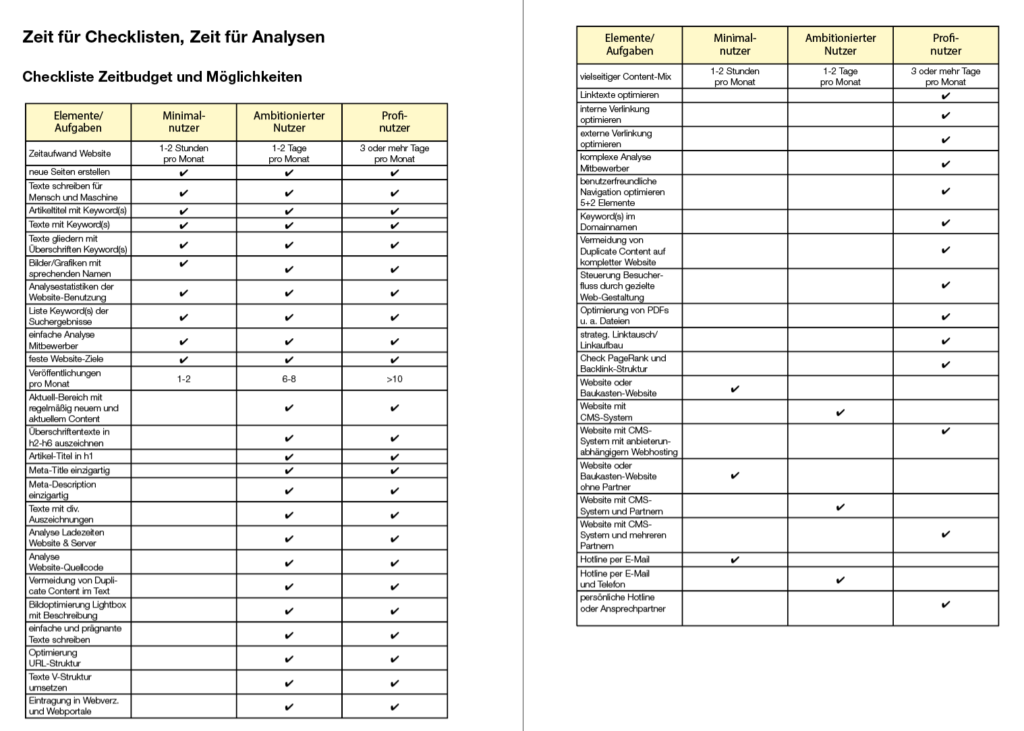
Checkliste als Erfolgsgarant

Checkliste für erfolgreiche Internetauftritt
Die Erfolgsfaktoren im Einzelnen
Hier ergänzen wir die Inhalte aus dem Workshop die über das Feedback erarbeitet werden.
Erfolgsfaktor 1: Webdesign
Die ersten Schritte, Projektbriefing
Wenn Sie mit einer neuen Website starten oder Ihre bestehende grundlegend überarbeiten wollen, sind vor allem die folgenden Fragen wichtig:
- Zielgruppe(n): Wen spreche ich an?
- Marketingziele: Welchen Nutzen verfolge ich, was muss die Investition bringen?
- Funktionalität: Welche Möglichkeiten bietet die Website (informieren, unterhalten, bestellen etc.)?
- Anmutung des Designs: Wie soll die Website wirken? Gibt es gestalterische Rahmenbedingungen (Erscheinungsbild, Corporate Identity)?
- Domainname(n): Welcher Domainname soll verwendet werden? Welche Namen sollten zusätzlich gesichert werden?
- Technischer Rahmen: Auf welcher CMS-Basis realisieren wir das Projekt?
- Projektplanung: Wer macht was bis wann? Welche Partner brauchen wir?
- Erfahrungen: Was können wir aus früheren Projekten und von anderen lernen?
Am besten werden die Antworten auf diese Fragen zusammen mit anderen wichtigen Informationen in schriftlich gut gegliederter Form zusammengefasst. Das ist eine notwendige Arbeitsbasis für alle am Projekt Beteiligten.
Die nächsten Schritte, Planungsphase
Bei einer guten Website müssen alle nachfolgend vorgestellten Erfolgsfaktoren zusammenspielen. Deshalb müssen Sie sich schon in der Planungsphase Gedanken über diese Erfolgsfaktoren machen. Ganz wichtig für das Webdesign ist vor allem der Erfolgsfaktor Content:
Struktur, Inhalt und Design müssen zusammenpassen. Dann stimmt auch die Benutzerfreundlichkeit, die Usability.
Wichtige Planungsschritte sind nun unter anderem:
- Struktur- und Navigationsplan: Damit klären Sie die logische Struktur der Seitenelemente untereinander.
- Layout und Visualisierung: Hier geht es um grundlegende Fragen (siehe Skizzen S. 47) wie der Position und den Größen der Seitenelemente. Oft werden für verschiedene Inhalte (und immer wichtiger für Computer, Tablet und Handy) unterschiedliche Webseitenlayouts (Templates) nötig, die aber optisch gut zusammenpassen müssen. Ein Gestaltungsraster ist in diesem Zusammenhang sehr hilfreich und bringt Ordnung in das Layout.
- Demoversion aufsetzen: Bei aller Planung: Websites sind ein dynamisches Medium. Funktionalität und Benutzerfreundlichkeit können nur „erlebt“ werden. Führen Sie die Usability-Tests mit am Projekt Unbeteiligten durch. Simulieren Sie Ihre Zielgruppe. Diese Testphase dient auch zur Optimierung der technischen Seite des Projekts.
Impulse für Layout und Visualisierung
Schriften, Zeilenabstand, Satzart
Die meisten Websites sind inhaltlich geprägt. So kommt der Lesbarkeit eine große Bedeutung zu. Bedenken Sie: Nicht jede Schrift ist für das Lesen am Bildschirm gut geeignet. Sinnvoll werden auch nur Schriften verwendet, die auf allen Betriebssystemen wirklich verfügbar sind: Die häufigsten Schriften für Websites sind zu 98% auf den unterschiedlichen Systemen verfügbar:

Schriftauswahl Website
Sie erkennen bei dieser Schriftauswahl die unterschiedlich gute Lesbarkeit und die unterschiedlichen Lauflängen. Eine schmalere Laufweite erschwert ein wenig die Lesbarkeit, aber es passt mehr Inhalt auf eine Seite. Sich nur für eine Schrift zu entscheiden ist meist die beste Wahl. Überschriften setzen Sie am besten fett und für Zitate und Bildunterschriften nutzen Sie die kursive Variante der Schrift. Ihre Vorgaben können aber vom Leser der Site durch seine Vorgaben „überschrieben“ werden. So können Sie nicht garantieren, was der Leser wirklich sieht. Wählen Sie den Zeilenabstand nicht zu eng (zwischen 130 und 150% der Schriftgröße) und sorgen Sie für angemessene Zeilenlängen. Zu lange Zeilen mit über 80 Anschlägen sind nicht mehr gut lesbar. Browser unterstützen prinzipiell keine guten Trennungen und keinen Blocksatz. Linksbündiger Satz bietet sich deshalb an. Mehr über die Formatierung ab Seite 77. Kleinere Schriften wirken oft edler, erschweren aber die Lesefreundlichkeit. Finden Sie einen guten Kompromis zwischen Funktion und Design.
Seitenlayout
Wie schon in der Einleitung betont: Das eigentliche Seitenlayout ist ein oft überschätzter Faktor für den Interneterfolg (Das sagt ein Gestalter!). Das heißt aber nicht, dass eine Website nicht auch durchdacht gestaltet sein muss und unästhetisch und lieblos daherkommen soll. Denn der erste visuelle Eindruck hat Gewicht und entscheidet! Grundsätzlich gelten für das Webdesign aber die allgemein gültigen Gestaltungsregeln. Es sind Regeln, die viel mit Wahrnehmungspsychologie zu tun haben. Prinzipien, die zum Beispiel für ein gutes Foto und Seitenlayout gelten, sind auch für das Webdesign ausschlaggebend. Vergessen Sie aber nicht: Geschmack ist relativ und zielgruppenabhängig. Übrigens: Das Thema Gestaltung und Wirkung vertiefen wir in weiteren Leitfäden.
Noch ein wenig technisches Hintergrundwissen. Webseiten können flexible oder feste Größen haben. Bei der flexiblen Größe passt sich die Darstellung der Breite des Browserfensters an. Dadurch verändert sich der Umbruch der Textzeilen und damit die Gestaltung. Durch die Einstellung der minimalen oder maximalen Breite kann dafür gesorgt werden, dass weder zu lange Zeilen noch zu kurze Zeilen entstehen. Es ist möglich, dass dann die Anordnung der Seitenelemente (zum Beispiel der Navigations- und Inhaltsbereich) eine andere Position einnehmen. Statt nebeneinander stehen dann die Bereiche untereinander. Das wird immer wichtiger, da Websites heute sowohl auf kleinen Handydisplays, als auch auf Computermonitoren gut wirken sollen.
Das sogenannte Responsive Design erkennt die Größe des Monitors und passt das Design optimal an. Es verursacht aber höhere Entwicklungskosten, da für jede Display- beziehungsweise Monitorgröße ein extra Layout programmiert werden muss. Sicherlich wird sich das Responsive Design aber zum neuen Standard entwickeln. Das zeigt sich auch daran, dass die meisten Neuentwicklungen von standardisierten Layoutvorlagen immer häufiger responsive designed sind. Ein guter Kompromiss ist es, Seiten grundsätzlich klar und einfach aufzubauen. Das heißt in der Regel auch, sich gegen ein dreispaltiges Layout zu entscheiden, denn das macht bei kleinen Bildschirmen oft Probleme. Eine gute Möglichkeit sich über das Grundlayout klar zu werden, bieten Skizzen wie auf der nebenstehenden Seite.
Farbgestaltung
Hier haben wir ja schon viel erklärt. Nochmals das wichtigste: Farben haben eine emotionale Bedeutung. So ist die Auswahl einer Farbe nicht nur Geschmackssache. Denken Sie auch daran, dass nicht alle farbigen Schriften gleich gut lesbar sind. Zudem kommt es auf das Zusammenspiel der Farben an. Manche Farbkontraste wirken zu grell, andere zu dezent. Grundsätzlich gilt: Für die Lesbarkeit von Schrift kommt es auf den Kontrast zwischen Schrift und Hintergrund an. Dunkle Schrift auf hellem Hintergrund ist besser lesbar als umgekehrt. Vermeiden Sie zu helle und zu bunte Schriften.
Treiben Sie es in der Regel nicht „zu bunt“. Viele kräftige Farben wirken schnell zu laut, zu unruhig. Gerade kräftige Farben wirken am besten in einem dezenten Farbumfeld. Grau in verschiedenen Abstufungen ist immer ein guter „Partner“ für starke Farben. Im Übrigen ist die Beschränkung auf die sogenannten 216 websicheren Farben heute nicht mehr nötig. Denken Sie auch an schlechte Lichtverhältnisse beim Betrachten. Zu leichte Farben gehen oft unter. Das, was bei einer Drucksache edel und gut aussieht, kann bei einer Website nur flau wirken. Realisierung: Je weiter das Webdesign konkrete Gestalt annimmt, umso mehr sollten Sie sich mit den 6 weiteren Erfolgsfaktoren befassen …
Eine Behauptung zum Schluss
Sie werden merken, dass Sie auf einem guten Weg sindwenn Ihre Layouts plötzlich „aufgeräumter“ wirken;wenn Sie weniger verschiedene Schriften verwenden;wenn Sie weniger Bilder einsetzen, diese aber Hingucker sind;wenn das Auge auf einer Seite Halt und klare Orientierung findet;wenn Sie mehr und mehr verinnerlichen, dass weniger mehr ist.
Viel Spaß auf dem Weg zur professionellerer Gestaltung!